mybatis
侧边栏显示隐藏
无穷级数
排序算法
Linux命令
AOE网
xshell
两数之和
Fabric
vue3组件
图像像素点测量温度
可用性测试
fdisk
滤波
Pascal
kingbase
localStorage使用
京东
KKT条件
PMP项目管理
web3D
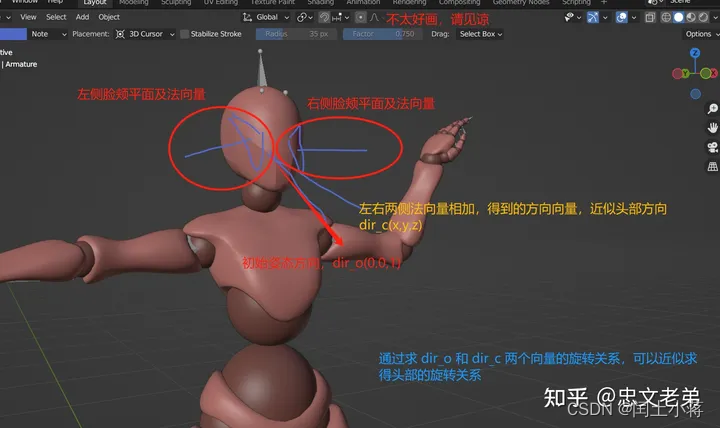
2024/4/12 8:11:11js+网络摄像头实现人体肢体关键点动作捕获
最近有一个项目,客户需要用户人体姿势识别,进行表演考核用途,或者康复中心用户恢复护理考核,需要用摄像头进行人体四肢进行肢体关键点对比考核,资料还是太少了。只有个别大佬发了部分技术指导。感觉写的不错。
阿里云…
Three.js之加载外部三维模型
参考资料
建模软件绘制3D场景…加载.gltf文件(模型加载全流程)
知识点
注:基于Three.jsv0.155.0
三维建模软件gltf格式加载.gltf文件OrbitControls辅助设置相机参数:相机位置、相机目标对象gltf不同文件形式(.glb)模型命名(程序与美术协作)ÿ…
打造最美HTML5 3D机房(第四季:大型园区、地球仪效果,及其他扩展)
前言
初次见面的朋友们大家好,这篇文章是“打造最美3D机房”系列的第四季,感兴趣的朋友可从头开始观看,以下是正确的阅读顺序:
打造最美3D机房(第一季:从零开始搭建Web 3D机房) 打造最美3D机…
web3D三维引擎(Direct3D、OpenGL、UE、U3D、threejs)基础扫盲
Hi,我是贝格前端工场的老司机,本文介绍文web3D的几个引擎,做个基础扫盲,如果还不能解决问题,可以私信我,搞私人订制呦。 三维引擎是指用于创建和渲染三维图形的软件框架。它们通常提供了图形处理、物理模拟…
Three.js之模型对象、材质
参考资料
三维向量Vector3与模型位置…克隆.clone()和复制.copy()
知识点
注:基于Three.jsv0.155.0
三维向量Vector3与模型位置欧拉Euler与角度属性.rotation模型材质颜色(Color对象)模型材质父类Material:透明、面属性模型材质和几何体属性克隆.clo…
Three.js之PBR材质与环境贴图
参考资料
PBR材质简介…三维软件导出PBR材质属性
知识点
注:基于Three.jsv0.155.0
PBR材质简介PBR材质金属度和粗糙度:metalness、roughness环境贴图.envMap(金属效果):CubeTextureLoader、envMapIntensityMeshPhysicalMaterial清漆层&am…
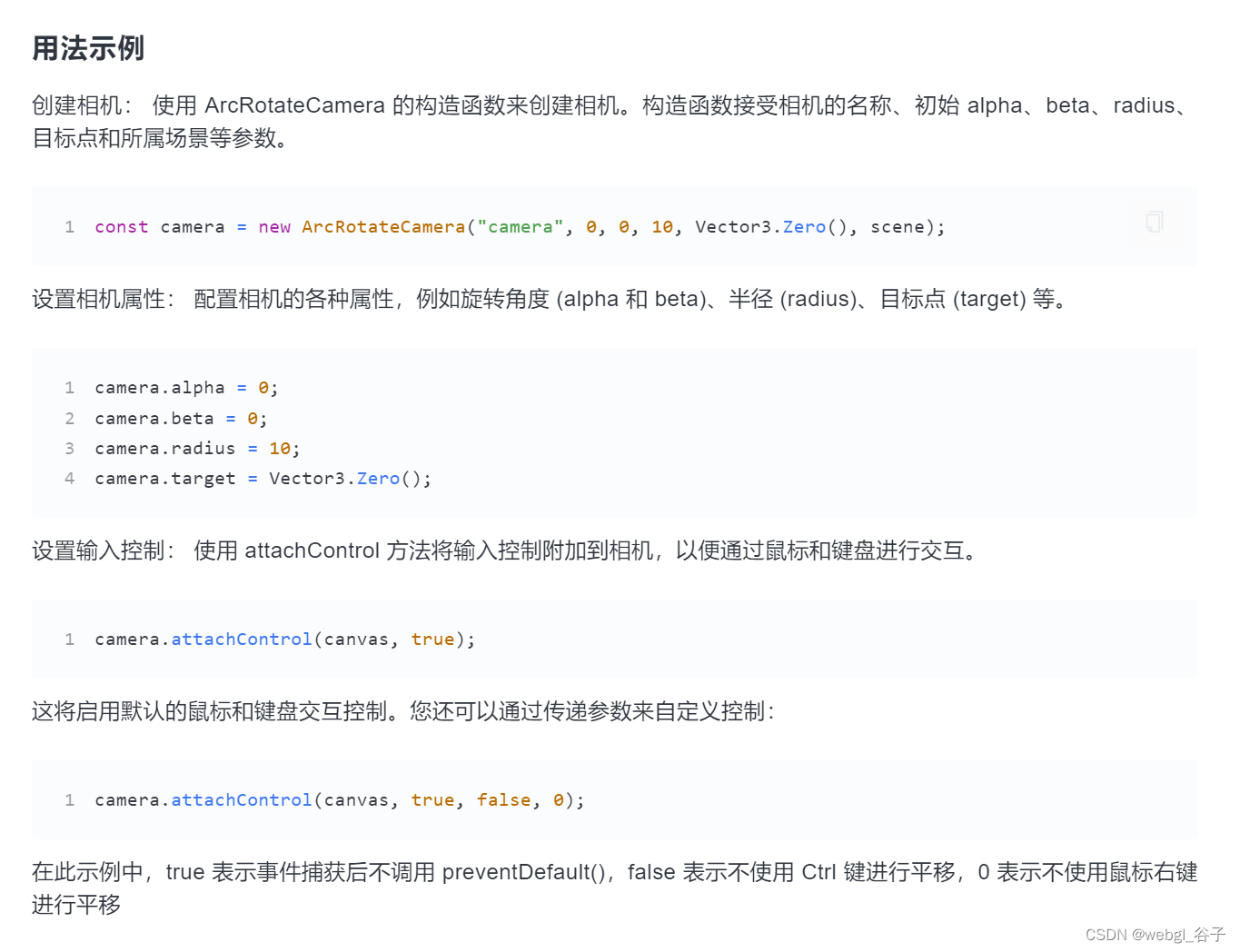
babylonjs入门-轨道相机ArcRotateCamera
基于babylonjs封装的一些功能和插件 ,希望有更多的小伙伴一起玩babylonjs;
欢迎加群(点击群号传送):464146715
官方文档 中文文档
案例传送门
懒得打字 粘贴复制 一气呵成
Threejs之相机基础
参考资料
正投影相机…相机控件MapControls
知识点
注:基于Three.jsv0.155.0
正投影相机正投影相机-Canvas尺寸变化包围盒Box3地图案例(包围盒、正投影)相机动画(.position和.lookAt())不同方向的投影视图旋转渲染结果(.up相机上方向)管道漫游案例OrbitControls…
Threejs之生成曲线、几何体
参考资料
生成圆弧顶点…山脉地形高度可视化
知识点
注:基于Three.jsv0.155.0
生成圆弧顶点几何体方法.setFromPoints()曲线Curve简介椭圆、圆样条曲线贝塞尔曲线样条、贝塞尔曲线应用组合曲线CurvePath拼接曲线曲线路径管道TubeGeometry旋转成型LatheGeometry轮…
Three.js之渲染器和前端UI界面
参考资料
three.js Canvas画布布局…模型加载进度条
知识点
注:基于Three.jsv0.155.0
three.js Canvas画布布局UI交互界面与Canvas画布叠加UI交互按钮与3D场景交互Three.js背景透明度:.setClearAlpha()方法、背景透明alpha: true、.setClearColor()方…
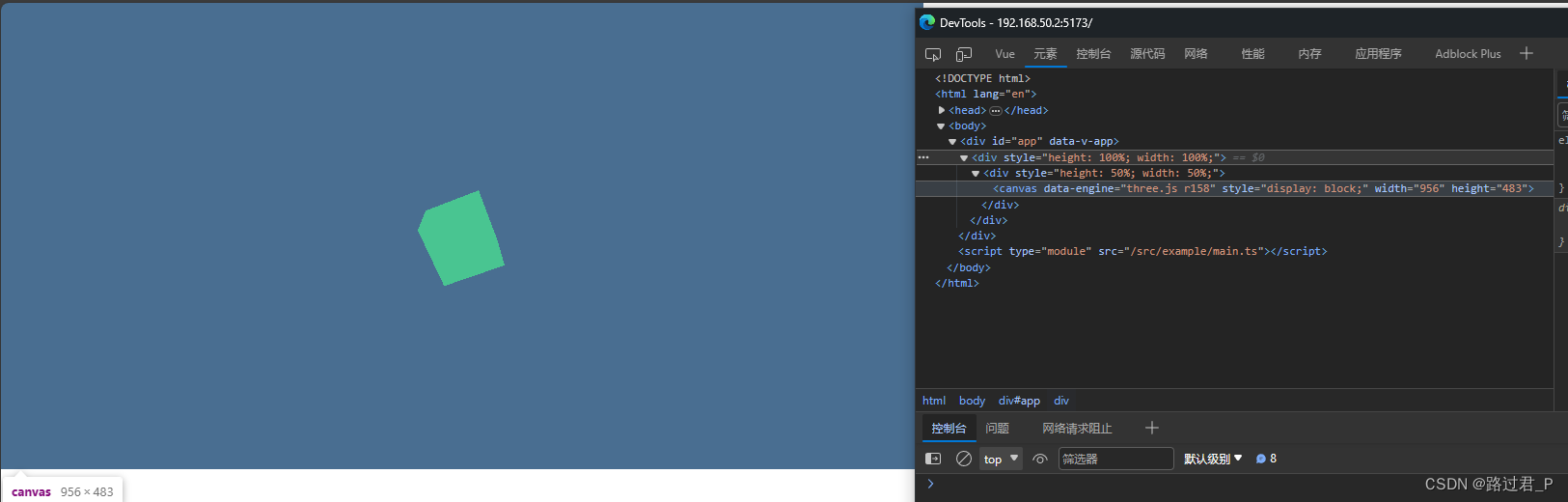
vue3+ts+threejs 1.创建场景
效果 创建画布容器元素
<script setup lang"ts">
...
// 画布容器
const canvasRef ref<HTMLElement>()
const canvasSize ref<{ width: number, height: number }>({width: 0, height: 0})// 监控更新画布尺寸
function handleResize(entry: R…
VR技术在数据中心3D机房中的应用(上)
前言 前两天跟朋友A吃饭,吃着吃着就说到了VR。近几年来,VR技术越来越火,感觉能跟VR沾点边的都特别高大上,朋友A也是,一提到VR,就怎么都掩盖不住他发自肺腑的敬仰之情。好吧,作为一个技术宅&…
什么是着色器/Threejs如何使用着色器/Threejs使用着色器实现平面网格的动态效果案例
1,什么是着色器着色器(Shader)是计算机图形学中的一个重要概念,它是在 GPU 上运行的程序,用于计算三维场景中每个像素的颜色和其他属性。着色器通常分为两种类型:顶点着色器和片元着色器。顶点着色器主要用…
Threejs之后处理EffectComposer
参考资料
后处理(发光描边OutlinePass)…抗锯齿后处理
知识点
注:基于Three.jsv0.155.0
后处理(发光描边OutlinePass):EffectComposer、RenderPass、OutlinePassOutlinePass描边样式:visibleEdgeColor edgeThickness edgeStrength puls…
数据可视化在商业领域有哪些重要性?
数据可视化在商业领域的重要性体现在多个方面,它通过将复杂的数据集转化为直观、易于理解的图形和图表,帮助企业和组织做出更明智的决策。以下是数据可视化对商业的一些关键重要性: 提高决策效率:通过直观的图表和图形,…
WebGL 绘制Line的bug(三)
之前铺垫了许多,今天可以来分享点纯干货了。 上一篇已经讲述了通过面模拟线条时候,每一个顶点的顶点数据包括:端点坐标、偏移量、前一个端点坐标、后一个端点坐标,当然如果我们通过索引的方式来绘制的话,还包括索引数组…
Three.js之几何体、高光材质、渲染器设置、gui
参考资料
阵列立方体和相机适配体验Threejs常见几何体简介…gui.js库(可视化改变三维场景)
知识点
注:基于Three.jsv0.155.0
长方体:oxGeometry球体:SphereGeometry圆柱:CylinderGeometry矩形平面:PlaneGeometry圆…
什么是数据可视化,为什么数据可视化很重要?
数据可视化是数据的图形表示,可以帮助人们更轻松地理解和解释复杂的信息。它涉及创建数据的视觉表示,例如图表、图形、地图和其他视觉元素,以传达数据中的见解、模式和趋势。数据可视化是将原始数据转化为可操作知识的关键工具。
以下是数据…
Threejs之场景标注标签信息CSS2DRenderer
参考资料
CSS2DRenderer(HTML标签)…单击按钮关闭HTML标签
知识点
注:基于Three.jsv0.155.0
CSS2DRenderer(HTML标签)
HTML标签遮挡Canvas画布事件Canvas尺寸变化(HTML标签)标签位置不同设置方式标签位置(标注工厂设备)标签指示线或箭头指向标注点鼠标选中模型…
Three.js之顶点UV坐标、纹理贴图
参考资料
创建纹理贴图…UV动画
知识点
注:基于Three.jsv0.155.0
纹理贴图加载器:TextureLoader纹理对象:Texture颜色贴图属性.map顶点UV坐标圆形平面设置纹理贴图:CircleGeometry设置阵列模式:THREE.RepeatWrappi…
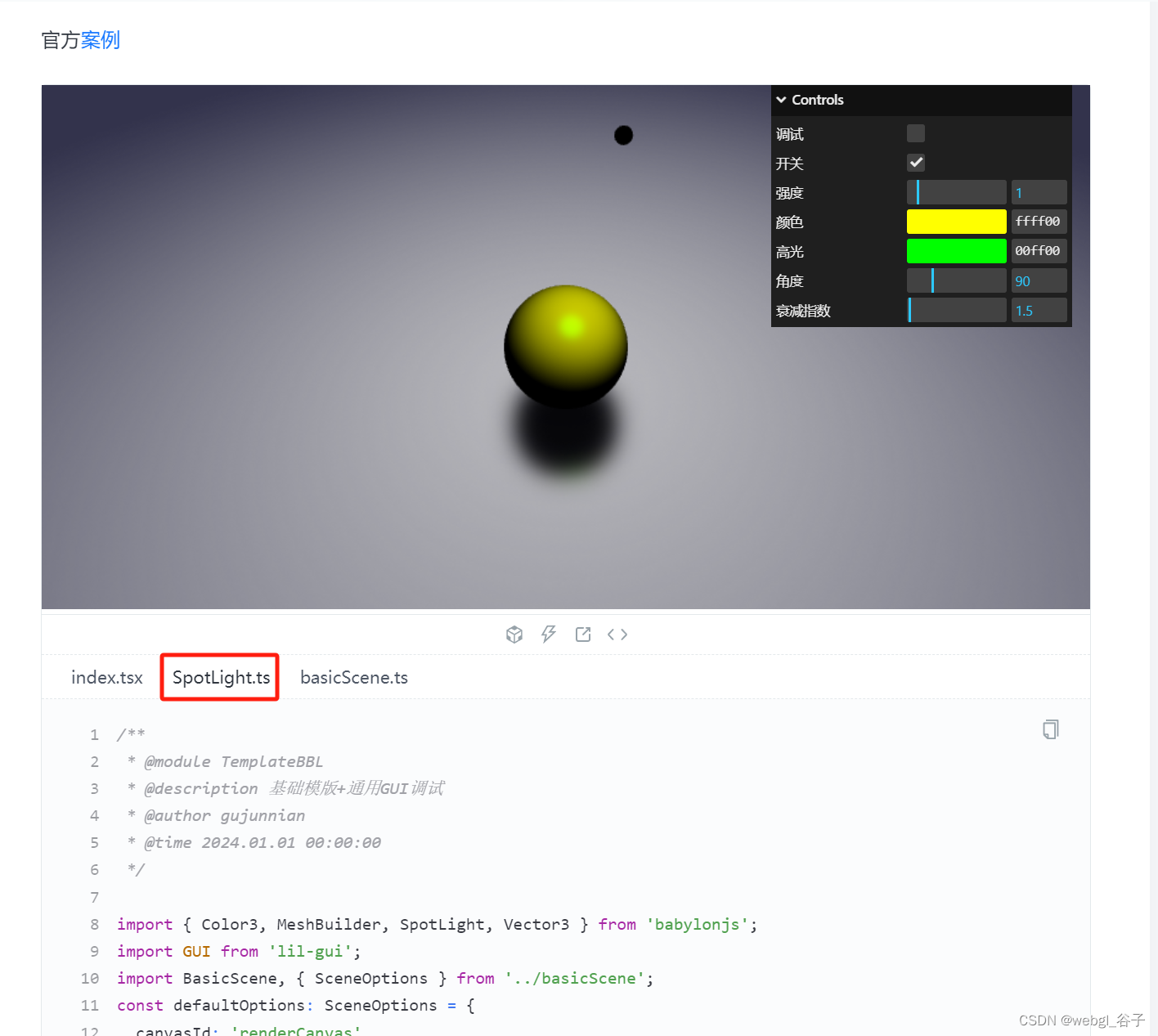
babylonjs入门-聚光灯
基于babylonjs封装的一些功能和插件 ,希望有更多的小伙伴一起玩babylonjs;
欢迎加群(点击群号传送):464146715
官方文档 中文文档
案例传送门
懒得打字 粘贴复制 一气呵成
Orillusion次时代 WebGPU 引擎
Orillusion 次时代 WebGPU 引擎 官网: https://www.orillusion.com/ 教程: https://www.orillusion.com/guide/ Orillusion 引擎是一款完全支持 WebGPU 标准的轻量级渲染引擎。基于最新的 Web 图形API标准,我们做了大量的探索和尝试,实现了很多曾经在 We…
Threejs之射线拾取模型
参考资料
射线Ray…射线拾取Sprite控制场景
知识点
注:基于Three.jsv0.155.0
射线RayRaycaster(射线拾取模型)屏幕坐标转标准设备坐标Raycaster(鼠标点击选中模型)Canvas尺寸变化(射线坐标计算)射线拾取层级模型(模型描边)射线拾取Sprite控制场景
代码实现
&l…
Three.js之层级模型
参考资料
Vector3与模型位置、缩放属性…模型隐藏或显示
知识点
注:基于Three.jsv0.155.0
Group:add()遍历模型树结构、查询模型节点:name、traverse、getObjectByName()本地坐标和世界坐标:getWorldPosition()改变模型相对局…
企业该如何选择数字化转型工具?
对于希望在当今快速发展的商业环境中增强运营、提高效率并保持竞争力的公司来说,选择正确的数字化转型工具是一项关键决策。以下是选择数字化转型工具的关键步骤和注意事项:
1.定义业务目标: 清楚地阐明您的业务目的和目标。了解您希望通过数…
Three.js之相机、渲染器、光源、动画、性能监测
参考资料
第一个3D案例—透视投影相机第一个3D案例—渲染器…Canvas画布布局和全屏
知识点
透视投影相机PerspectiveCameraWebGL渲染器WebGLRenderer辅助观察坐标系AxesHelper漫反射网格材质MeshLambertMaterial点光源PointLight点光源辅助观察PointLightHelper环境光Ambien…
数字化转型具体包含哪些内容?
数字化转型是一个广泛且多方面的过程,涉及将数字技术集成到组织或企业的各个方面,从根本上改变其运营和交付价值的方式。它包含广泛的活动、战略和举措,这些活动、战略和举措可能会根据组织的具体目标和需求而有所不同。以下是数字化转型的一…